Cascading Style Sheets (CSS)
Initially, HTML was the only way someone could edit a webpage when Tim Berners-Lee created the world wide web in 1989.
It was introduced in 1990, initially, but brushed to the side. Then, Håkon Wium Lie proposed Cascading Style Sheets based on the idea that the styles could inherit or
overwrite other styles that were declared.
Syntax
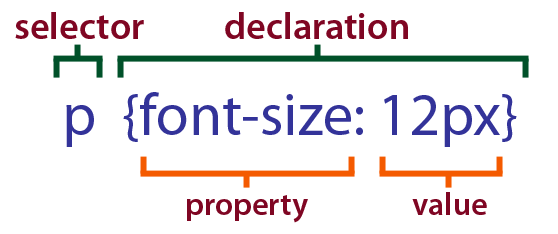
The syntax of CSS includes a selector and a declaration block. The selector is what you want to style and the element(s) inside the
declaration block tell you how you want to style it.

Comments are different than HTML. They start with /* and end with */ and are used to explain code viewed by someone else.
As in HTML and JavaScript, they are ignored by browsers.
Element Selector
These are elements such as <p>, heading 1 <h1>, etc. They are based on HTML elements. To style a paragraph with blue font color in
Helvetica text, you would write:
<p> { color: blue; font-family: Helvetica }
You can write declarations on one line or multiple lines.
Class Selector
These are class attributes applied to any HTML element.
An example would be:
<h1 class="intro">This is my introduction</h1>
You can have several h1's in your code, but if you wanted only this specific heading to be green font and bold,
you could use the class selector to define that attribute.
Example: .intro { color: green; font-weight: bold; }
Always use a period for class selectors.
ID Selector
These attributes are applied to HTML elements but must be unique. If you assign a content division tag, <div>,
you need to make sure that no other element has that specific ID.
For example, to style your container with orange font, italic, and 14px font.
HTML Code:<div id="content">This is my content inside my div container.</div>
CSS Code:
#content { color: orange; font-weight: italic; font-size: 14px; }
ID's carry more weight than classes, so they should be used sparingly and wisely.
Properties
Each property must have a value.
For example, if you want to bold a paragrah, the font property is font-weight and the value is bold.
p { font-weight: bold; }
You can also set the typeface for each font property.
font-family: this specifies a specific font.
Note: You should add the ones that you want and a default of serif or sans serif in case the browser cannot read the font you chose.
font-size: specifies the size of the font.
text-align: control the alignment of text (this will not work for images).
The Box Model
In the box model, there are four parts:
- Content - this is where text and images are located.
- Padding - this is the area around the content.
- Border - another border that goes around the padding.
- Margin - transparent and goes around the border.
Once you understand the box model, you can create a webpage similar to a newspaper or anything you imagine! CSS has endless possibilities!
This video explains the Box Model: